Bilder sind ein unverzichtbarer Bestandteil jeder Website. Sie lockern nicht nur den Text auf, sondern spielen auch eine entscheidende Rolle bei der Verbesserung der Benutzererfahrung. Gut ausgewählte und optimierte Bilder können dazu beitragen, die Verweildauer der Besucher zu erhöhen und die Interaktion mit deinem Content zu fördern. Darüber hinaus haben Bilder das Potenzial, deine Sichtbarkeit in Suchmaschinen erheblich zu steigern.
Wenn du deine Website für Suchmaschinen optimieren möchtest, ist es wichtig, die richtige Bildoptimierung zu betreiben. Dies umfasst das korrekte Ausfüllen der Bildmetadaten in WordPress. Bildmetadaten sind Informationen, die mit deinen Bildern verknüpft sind und Suchmaschinen helfen, den Inhalt und den Kontext deiner Bilder zu verstehen.
In diesem Artikel erfährst du, wie du Bildmetadaten in WordPress korrekt optimierst. Durch die Implementierung bewährter Methoden kannst du die Sichtbarkeit deiner Website erhöhen, mehr organischen Traffic generieren und die Benutzererfahrung nachhaltig verbessern. Lass uns eintauchen in die Welt der Bildoptimierung und herausfinden, wie du das volle Potenzial deiner Bilder ausschöpfen kannst.

Was sind Bildmetadaten?
Bildmetadaten sind entscheidende Informationen, die mit einem Bild verknüpft sind. Sie spielen eine zentrale Rolle dabei, Suchmaschinen sowie Nutzern zu helfen, den Inhalt und den Kontext eines Bildes besser zu verstehen. Die korrekte Verwendung von Bildmetadaten ist ein wesentlicher Aspekt der Suchmaschinenoptimierung (SEO), da sie die Auffindbarkeit deiner Bilder in den Suchergebnissen verbessern können.
Zu den wichtigsten Bildmetadaten gehören:
Dateiname:
Der Dateiname der Bilddatei sollte aussagekräftig und beschreibend sein. Anstelle von generischen Namen wie „IMG_1234.jpg“ solltest du einen klaren und relevanten Namen verwenden, der den Inhalt des Bildes wiedergibt, wie zum Beispiel „spaghetti-mit-hackfleischsauce.jpg“. Dies hilft Suchmaschinen, den Inhalt des Bildes besser zu indexieren und verbessert die Sichtbarkeit in der Bildersuche.Alt-Tag (alternativer Text):
Das Alt-Tag ist ein wichtiger SEO-Faktor, der eine kurze Beschreibung des Bildes bietet. Es wird angezeigt, wenn das Bild nicht geladen werden kann und ist auch für Screenreader von Bedeutung, was die Barrierefreiheit der Website verbessert. Ein gut formuliertes Alt-Tag, das das Haupt-Keyword enthält, könnte beispielsweise lauten: „Spaghetti mit Hackfleischsauce auf einem Teller“.Bildbeschreibung:
Die Bildbeschreibung ist eine optionale, ausführlichere Erklärung, die zusätzliche Informationen über das Bild liefert. Sie kann genutzt werden, um den Kontext des Bildes zu verdeutlichen oder um spezifische Details anzugeben. Diese Beschreibung wird häufig nicht direkt von Suchmaschinen für das Ranking verwendet, kann aber die Benutzererfahrung verbessern, indem sie den Besuchern hilft, das Bild besser einzuordnen.Beschriftung (Caption):
Die Beschriftung ist der Text, der direkt unter dem Bild angezeigt wird und dazu dient, das Bild näher zu erläutern oder einen Zusammenhang mit dem umgebenden Text herzustellen. Eine gut geschriebene Beschriftung kann das Nutzerengagement erhöhen und den Lesern helfen, den Inhalt besser zu verstehen. Sie sollte informativ und ansprechend sein, um die Aufmerksamkeit der Leser zu gewinnen.
Warum sind Bildmetadaten wichtig für SEO?
Die richtige Verwendung von Bildmetadaten ist ein entscheidender Faktor für den Erfolg deiner Suchmaschinenoptimierung (SEO). Sie tragen nicht nur zur Auffindbarkeit deiner Website in den Suchergebnissen bei, sondern verbessern auch die Benutzererfahrung. Hier sind einige wesentliche Gründe, warum du die Bildmetadaten in WordPress optimieren solltest:
1. Erhöhte Sichtbarkeit
Durch die gezielte Optimierung des Dateinamens und das Hinzufügen eines Alt-Tags kannst du sicherstellen, dass deine Bilder in den Bildersuchergebnissen von Google und anderen Suchmaschinen besser gefunden werden. Ein präziser Dateiname und ein gut formuliertes Alt-Tag helfen Suchmaschinen, den Inhalt deiner Bilder zu indexieren, was zu einer höheren Sichtbarkeit und mehr organischem Traffic führen kann. Bilder, die richtig optimiert sind, haben die Chance, in der Google Bildersuche angezeigt zu werden und damit zusätzliche Besucher auf deine Seite zu lenken.
2. Bessere Benutzererfahrung
Gut beschriftete und optimierte Bilder tragen wesentlich zur Benutzererfahrung bei. Wenn Bilder schnell laden und relevant sind, können sie die Verweildauer der Nutzer auf deiner Website erhöhen. Eine positive Nutzererfahrung führt häufig zu niedrigeren Absprungraten und einer höheren Wahrscheinlichkeit, dass Besucher deine Inhalte teilen oder wiederkommen. Das bedeutet, dass die Optimierung deiner Bilder nicht nur deine SEO-Rankings verbessert, sondern auch die Interaktion mit deinen Inhalten fördert.
3. Barrierefreiheit
Die Implementierung von Alt-Tags spielt eine entscheidende Rolle für die Barrierefreiheit deiner Website. Alt-Tags helfen Menschen mit Sehbehinderungen, den Inhalt deiner Bilder zu verstehen, indem sie alternative Textbeschreibungen bereitstellen. Dies macht deine Website zugänglicher und entspricht den Bestimmungen für barrierefreies Webdesign. Eine barrierefreie Website wird nicht nur von Nutzern geschätzt, sondern kann auch von Suchmaschinen besser bewertet werden, was sich positiv auf deine SEO-Rankings auswirkt.
So füllst du Bildmetadaten in WordPress korrekt aus
Die korrekte Eingabe von Bildmetadaten in WordPress ist entscheidend für die Suchmaschinenoptimierung (SEO) deiner Website. Hier sind die Schritte, die du befolgen solltest, um deine Bilder optimal zu kennzeichnen und ihre Sichtbarkeit in den Suchergebnissen zu erhöhen:
1. Dateinamen anpassen
Optimierung des Dateinamens:
Bevor du ein Bild hochlädst, ist es wichtig, den Dateinamen zu optimieren. Verwende sprechende und beschreibende Namen, die den Inhalt des Bildes klar wiedergeben. Anstelle von generischen Namen wie „IMG_1234.jpg“ solltest du präzise Bezeichnungen verwenden, wie beispielsweise „spaghetti-mit-hackfleischsauce.jpg“. Diese Praxis verbessert nicht nur die SEO, sondern erleichtert auch das Auffinden des Bildes in der Medienbibliothek von WordPress und in den Suchergebnissen.
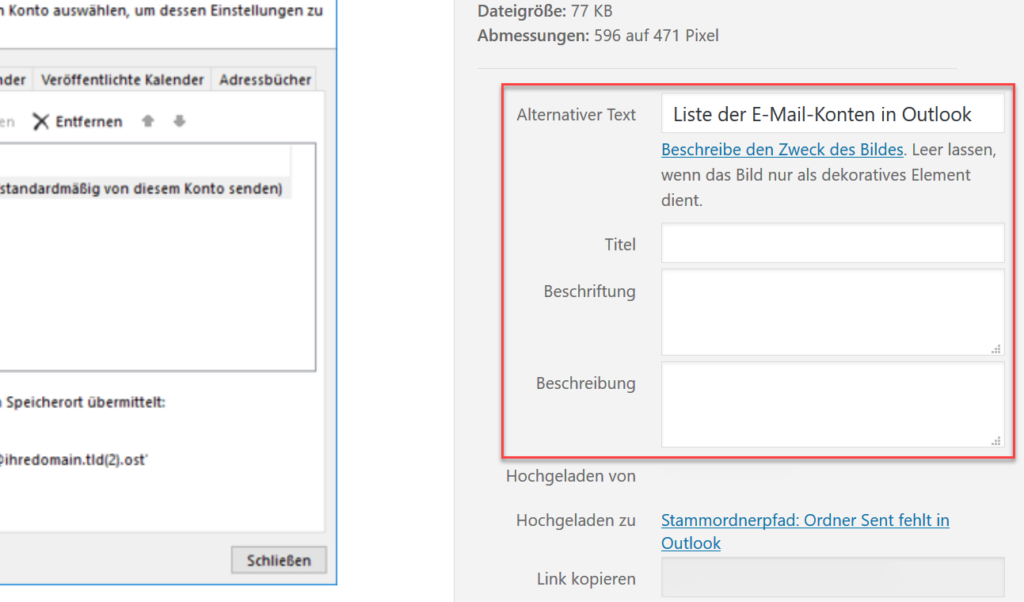
2. Alt-Tag hinzufügen
Die Bedeutung des Alt-Tags:
Das Alt-Tag (alternativer Text) ist eine kurze Beschreibung des Bildes, die für die Suchmaschinenoptimierung unerlässlich ist. Es sollte das Hauptkeyword enthalten und den Bildinhalt präzise beschreiben. Ein Beispiel für ein Bild von „Spaghetti mit Hackfleischsauce“ wäre: „Spaghetti mit Hackfleischsauce auf einem Teller“. Dieses Tag verbessert nicht nur die Sichtbarkeit in den Suchmaschinen, sondern trägt auch zur Barrierefreiheit deiner Website bei, indem es Nutzern mit Sehbehinderungen ermöglicht, den Inhalt der Bilder zu verstehen.
3. Bildbeschreibung ergänzen
Zusätzliche Informationen bereitstellen:
Die Bildbeschreibung ist optional, bietet jedoch eine wertvolle Gelegenheit, zusätzliche Informationen bereitzustellen. Hier kannst du den Kontext des Bildes erweitern, ohne zu sehr ins Detail zu gehen. Ein Beispiel für eine Bildbeschreibung könnte lauten: „Eine köstliche Portion Spaghetti mit frischer Hackfleischsauce, perfekt für ein Familienessen.“ Diese Informationen können die Nutzererfahrung verbessern und das Engagement der Besucher erhöhen.
4. Beschriftung hinzufügen
Verwendung von Beschriftungen:
Die Beschriftung ist der Text, der direkt unter dem Bild angezeigt wird. Sie dient dazu, das Bild näher zu erläutern oder einen Zusammenhang mit dem umgebenden Text herzustellen. Eine gut formulierte Beschriftung kann das Nutzerengagement erheblich steigern, indem sie zusätzliche Informationen bietet und die Leser dazu ermutigt, mehr über den Inhalt zu erfahren. Ein Beispiel für eine Beschriftung könnte sein: „Genießen Sie dieses leckere Rezept für Spaghetti mit Hackfleischsauce, das sich ideal für ein schnelles Abendessen eignet.“
Lazy Loading aktivieren
Verbesserung der Ladegeschwindigkeit
Lazy Loading ist eine leistungsstarke Technik zur Verbesserung der Ladegeschwindigkeit deiner Website, die insbesondere für bildlastige Seiten von großer Bedeutung ist. Durch die Implementierung von Lazy Loading werden Bilder erst geladen, wenn sie in den Sichtbereich des Nutzers gelangen. Dies reduziert die initiale Ladezeit der Seite erheblich und sorgt für ein flüssigeres Surferlebnis.
Vorteile von Lazy Loading
Schnellere Ladezeiten: Indem nur die Bilder geladen werden, die der Nutzer tatsächlich sieht, verringert sich die Menge der Daten, die beim initialen Seitenaufruf geladen werden müssen. Dies führt zu schnelleren Ladezeiten, was insbesondere für mobile Nutzer von Vorteil ist.
Geringerer Datenverbrauch: Lazy Loading hilft, den Datenverbrauch für Nutzer zu minimieren, insbesondere auf mobilen Geräten, wo Datenvolumen oft begrenzt ist. Dies kann dazu beitragen, dass die Nutzer länger auf deiner Website verweilen.
Bessere SEO-Rankings: Google hat die Ladegeschwindigkeit als einen wichtigen Rankingfaktor identifiziert. Eine schnell ladende Seite kann daher zu besseren Platzierungen in den Suchergebnissen führen und mehr organischen Traffic generieren.
So aktivierst du Lazy Loading in WordPress
WordPress 5.5 und höher unterstützt Lazy Loading bereits standardmäßig für Bilder. Um sicherzustellen, dass Lazy Loading für deine Bilder aktiviert ist, kannst du die folgenden Schritte befolgen:
Aktualisiere WordPress: Stelle sicher, dass du die neueste Version von WordPress verwendest. Falls du eine ältere Version hast, aktualisiere sie auf mindestens 5.5.
Überprüfe die Einstellungen: In der Regel ist Lazy Loading standardmäßig aktiviert. Du kannst dies überprüfen, indem du ein Bild in einen Beitrag einfügst und den Quellcode der Seite ansiehst. Suche nach dem
loading="lazy"-Attribut in den Bild-HTML-Tags.Zusätzliche Plugins (optional): Wenn du noch mehr Kontrolle über Lazy Loading wünschst oder es auch für iFrames und andere Elemente aktivieren möchtest, kannst du Plugins wie „a3 Lazy Load“ oder „Lazy Load by WP Rocket“ in Betracht ziehen. Diese bieten erweiterte Funktionen und Anpassungsoptionen.
Wichtigkeit der Bildoptimierung
Die korrekte Verwendung von Bildmetadaten in WordPress ist entscheidend für die Suchmaschinenoptimierung (SEO) deiner Website. Bildoptimierung umfasst weit mehr als nur das Hochladen von Bildern – sie spielt eine wesentliche Rolle dabei, wie gut deine Website in den Suchergebnissen abschneidet und wie zufrieden die Nutzer mit ihrer Erfahrung sind.
Vorteile der Bildoptimierung
Erhöhte Sichtbarkeit in Suchmaschinen:
Durch das gezielte Anpassen von Dateinamen, Alt-Tags, Bildbeschreibungen und Beschriftungen kannst du die Sichtbarkeit deiner Bilder in den Suchmaschinen erheblich erhöhen. Suchmaschinen wie Google verwenden diese Metadaten, um den Inhalt und den Kontext deiner Bilder zu verstehen. Eine klare und präzise Beschreibung verbessert die Chancen, dass deine Bilder in den Suchergebnissen angezeigt werden.Verbesserte Benutzererfahrung:
Optimierte Bilder tragen dazu bei, die Ladegeschwindigkeit deiner Website zu erhöhen, was direkt die Benutzererfahrung beeinflusst. Nutzer schätzen schnelle Ladezeiten, und eine positive Erfahrung führt zu längeren Verweildauern und niedrigeren Absprungraten. Bilder, die gut optimiert sind, tragen dazu bei, dass deine Besucher gerne auf deiner Seite bleiben und sich mit deinem Inhalt auseinandersetzen.Barrierefreiheit:
Durch die Verwendung von Alt-Tags und anderen Metadaten verbesserst du die Zugänglichkeit deiner Website für Menschen mit Sehbehinderungen. Alt-Tags ermöglichen es Screenreadern, den Inhalt deiner Bilder zu beschreiben, wodurch deine Website inklusiver wird. Dies ist nicht nur ethisch wichtig, sondern kann auch von Suchmaschinen positiv bewertet werden.Bessere SEO-Rankings:
Google und andere Suchmaschinen haben die Ladegeschwindigkeit und Benutzerfreundlichkeit als wichtige Rankingfaktoren identifiziert. Vergiss daher nicht, die Bildgröße zu optimieren und Techniken wie Lazy Loading zu implementieren, um die Ladezeiten zu verkürzen. Eine schnell ladende Seite hat bessere Chancen, in den Suchergebnissen höher eingestuft zu werden.
Fazit
Die Bildoptimierung ist ein wesentlicher Bestandteil jeder erfolgreichen SEO-Strategie. Mit einfachen Schritten wie der Anpassung von Dateinamen, dem Hinzufügen von Alt-Tags und der Verwendung von Beschriftungen kannst du die Sichtbarkeit deiner Bilder erhöhen und gleichzeitig die Benutzererfahrung verbessern. Indem du sicherstellst, dass deine Bilder nicht nur ansprechend sind, sondern auch zur Verbesserung deiner SEO beitragen, kannst du die Chancen auf mehr Traffic und bessere Rankings in den Suchmaschinen erhöhen.